Introduction
In addition to traditional messaging types like text and audio, Applozic also provides a set of messaging options in the form of structured content templates. This article will guide you through creating a structure for sending some types of rich messages.onths.
In order to achieve this behavior, the information must be sent in a structured format that can be included in the metadata of a message. The most common format is JSON (Javascript Object Notation).
Note: Rich message UI is only Supported in Applozic-Android-SDK and Applozic-Swift-SDK.
Identifying a rich message
Rich messages in Applozic can be categorized into 4 types – Buttons, Images, Lists, and Cards. But before we get to them, let’s talk about how to identify a rich message in our Applozic-powered chat app.
To send a rich message, we need to add the contentType property
into the message’s metadata to separate it from normal
messages. The value of contentType is 300 for rich
messages. Below is the metadata for all rich messages templates:
| { | |
| "contentType":"300" | |
| } |
Apart from the content type, each rich message also has a templateId, which is different for different types of rich messages. The data of the rich message must be passed onto its payload. We will examine the payload for some types of rich messages as we discuss them in detail.
Here is how a rich message is generally structured:
| { | |
| "message": "click on the buttons", | |
| "metadata": { | |
| "contentType": "300",//the content type is 300 for rich messages | |
| "templateId": "x",//x is a integer which differs for different types of rich messages | |
| "payload": "{//data pertaining to the rich message }" | |
| } | |
| } |
Here are the different types of rich messages you can use in Applozic:
- Buttons
- Link Buttons
- Submit Buttons
- Suggested Replies
- Images
- List
- Cards
- Generic Card
- Card Carousel
In this article, we’ll be examining the implementation of suggested replies, images, and generic cards into our chat application
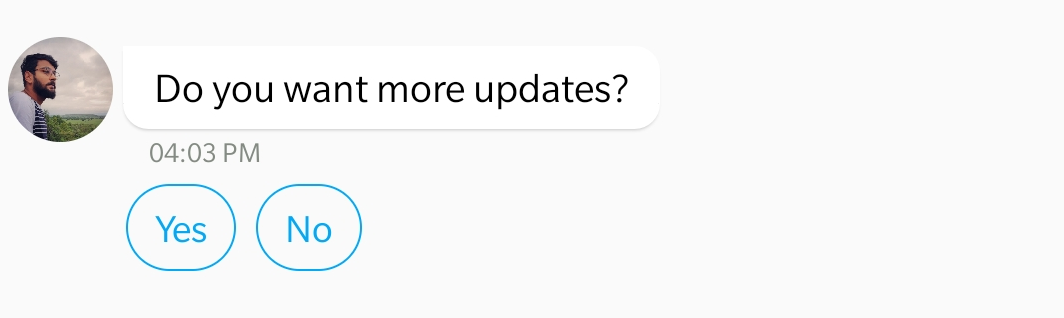
Suggested Reply Button

Suggested Replies provide a way to send some common replies to messages with just a click, without having to type them out manually.
To render suggested replies on the UI, we need to send 2 fields in the payload:
- title: display name for the button.
- message: A message that would be sent as a reply.
Here is a sample payload for suggested replies:
| "payload": [{ | |
| "title": "Yes", | |
| "message": "Cool! send me more." | |
| }, | |
| { | |
| "title": "No", | |
| "message": "Not at all", | |
| } | |
| }] |
On clicking the button, a message would be sent with the text
from the message property of the payload. To get the click
outside the SDK you can use the following code. For Android,
you will need to implement the ALRichMessageListener.
| public class SampleApplication extends Application implements ALRichMessageListener //this can also be an activity or a fragment | |
| { | |
| @Override | |
| public void onAction(Context context, String action, Message message, Object object) { | |
| if("Click" == action){ | |
| String text = (String) object;//object will be the message text from the button | |
| //message will be applozic message object | |
| } | |
| } | |
| } |
Here is the sample JSON for suggested replies:
| { | |
| "to": "userid", | |
| // or | |
| // "groupId" : "groupId", | |
| "message": "Do you want more updates?", | |
| "metadata": { | |
| "contentType": "300", | |
| "templateId": "6", | |
| "payload": "[{\"title\": \"Yes\",\"message\": \"Cool! send me more.\"}, {\"title\": \"No\",\"message\": \"Not at all\"}]" | |
| } | |
| } |
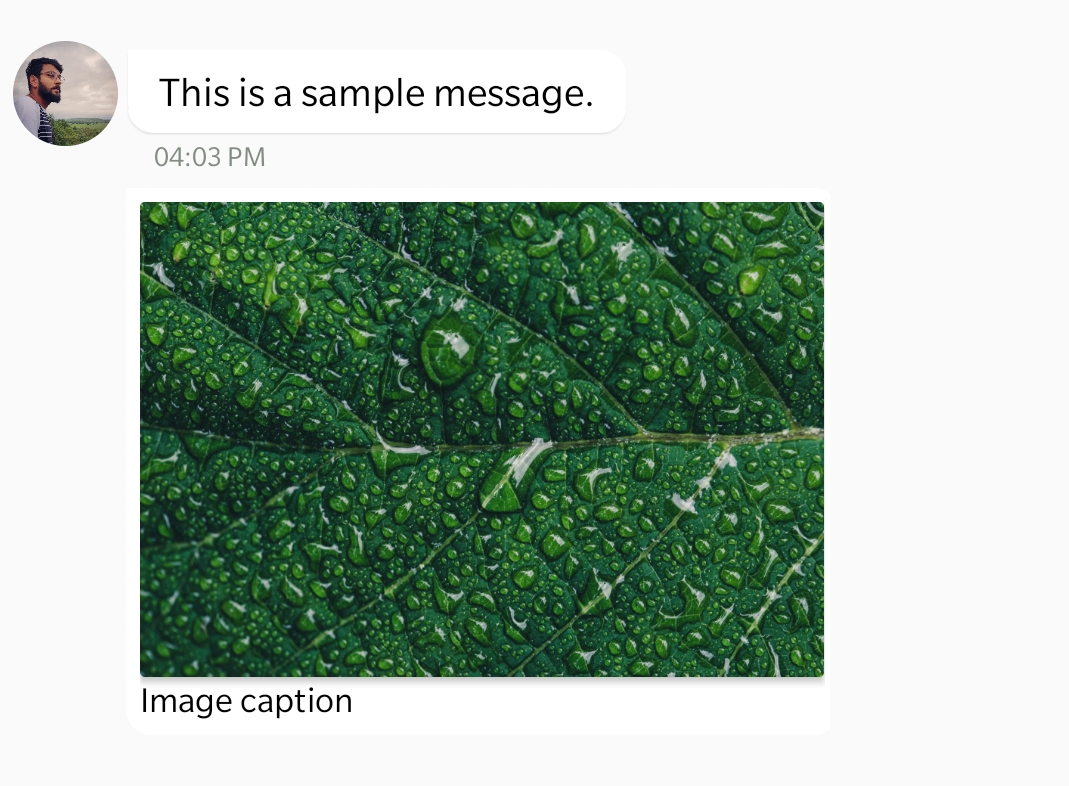
Images

The image object contains a caption (optional) and an image URL. You can send a list of image objects in the payload. There is no action supported on the image template.
Here is a sample payload for an image:
| "payload": [ | |
| { | |
| "caption": "Image caption", | |
| "url": "https://images.pexels.com/photos/544980/pexels-photo-544980.jpeg?cs=srgb&dl=dew-drop-droplet-544980.jpg&fm=jpg" | |
| } | |
| ] |
Here is a sample JSON for the image:
| { | |
| "to" : "userid", | |
| //or | |
| //"groupId" : "groupId", | |
| "message" : "This is a sample message.", | |
| "metadata" : { | |
| "templateId" : "9", | |
| "contentType" : "300", | |
| "payload" : "[{\"caption\": \"Image caption\",\"url\": \"https:\/\/images.pexels.com\/photos\/544980\/pexels-photo-544980.jpeg?cs=srgb&dl=dew-drop-droplet-544980.jpg&fm=jpg\"}]" | |
| } | |
| } |
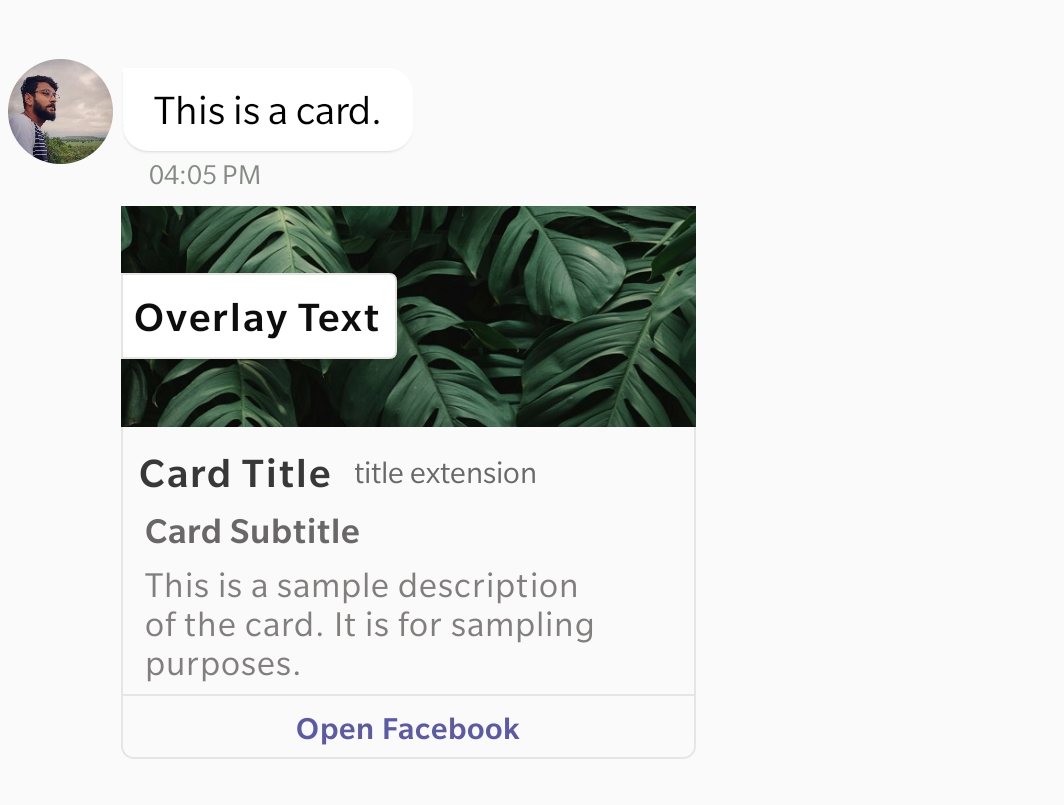
Generic Cards

The card template is a list of structured items with title, subtitle, image, and buttons. A generic card template contains components as shown below.
- Header
- Image (optional) (Recommended size: 720x280px)
- Overlay text (optional)
- Card information section
- Title (Character limit: 16)
- Title extension (optional)
- Subtitle (Character limit: 56)
- Description (Character limit is 99 and use \n to break the line.)
- Card footer may contain a list of buttons, it can be:
- Link Button
- Submit Button
- Suggested Replies
Actions on the button
- Link: It will navigate the user to another page in a new tab.
- Submit Button: Submit Button allows you to post given data or redirect the user to a given URL.
- Suggested Replies: It will send a message with the given text if passed. The default value will be the title of the list item or the name of the button. The action is specified by the action object passed along with each item and button. Sample action object for Suggested Reply:
| "action": { | |
| "type": "link", | |
| "payload": { | |
| "url": "https://www.facebook.com" | |
| } | |
| } |
| "action": { | |
| "type": "submit", | |
| "payload": { | |
| "text": "Button text", | |
| "formData": { | |
| "amount": "1000", | |
| "description": "movie ticket" | |
| }, | |
| "formAction": "https://example.com/book", | |
| "requestType": "json" | |
| } | |
| } |
| "action": { | |
| "type": "quickReply", | |
| "payload": { | |
| "title": "Yes", | |
| "message": "text will be sent as message", | |
| } | |
| } |
Here is the sample JSON payload for the single card:
| "payload": [ | |
| { | |
| "title": "Card Title", | |
| "subtitle": "Card Subtitle ", | |
| "header": { | |
| "overlayText": "Overlay Text", | |
| "imgSrc": "Header Image URL" | |
| }, | |
| "description": "This is a sample description of the card. It is for sampling purposes.", | |
| "titleExt": "title extension", | |
| "buttons": [ | |
| { | |
| "name": "Open Facebook", | |
| "action": { | |
| "type": "link", | |
| "payload": { | |
| "url": "https://www.facebook.com" | |
| } | |
| } | |
| } | |
| ] | |
| } | |
| ] |
Use the following JSON to send a generic card rich message:
| { | |
| "to" : "userid", | |
| //or | |
| //"groupId" : "groupId", | |
| "message" : "This is a card.", | |
| "metadata" : { | |
| "templateId" : "10", | |
| "contentType" : "300", | |
| "payload" : "[{\"title\": \"Card Title\",\"subtitle\": \"Card Subtitle \",\"header\": {\"overlayText\": \"Overlay Text\",\"imgSrc\": \"https:\/\/image.freepik.com\/free-photo\/tropical-green-leaves-background_53876-88891.jpg\"},\"description\": \"This is a sample description of the card. It is for sampling purposes.\", \"titleExt\": \"title extension\",\"buttons\": [{\"name\": \"Open Facebook\",\"action\": {\"type\": \"link\", \"payload\": { \"url\": \"https:\/\/www.facebook.com\"}}}]}]" | |
| } | |
| } |
Conclusion
We began this article by discussing how integrating rich messaging into your chat application can prove beneficial for engaging potential customers. We also delved into the implementation of images, suggested reply buttons, and generic cards using Applozic’s versatile SDK.
To add more rich messaging features like lists and card carousels, visit Applozic’s documentation website.

 Back to Tutorial
Back to Tutorial